VuepressとNetlifyでブログを無課金爆速リリース【2021】

TIP
本記事は、このブログを立ち上げた技術に関するお話です。
Macで環境構築したため、Macでのパッケージ管理はhomebrewで行いました。主な必要知識としては、Node.js、Vue.js、yarnなどです。GitHubにコードを上げられる状態であればなおよしです。
部分部分のチュートリアルな話は色々検索したら出てくるのですが、実際デプロイするところまでの流れを書いてくれている記事をあまり見つけられなかったので、整理してみることにしました。
WARNING
目次
主な流れ
- MacでのNode.js環境構築(homebrewを用いてNode.jsをインストール)
- Node.jsのパッケージマネージャー、npmあるいはyarnのインストール
- Vue.jsのインストール▷
npm install vueあるいはyarn install vue - Vuepressのインストール▷
yarn add -D vuepress(yarnの場合) - サイトを作る(テーマもいろいろ)▷
yarn dev - ローカル環境でビルド▷
yarn build - GitHubにコードを上げる(VScode使うと楽)
- NetlifyでGitHubと連携、リポジトリからコードを読み込めるようにする
- ローカル環境でビルド▷
yarn build - GitHubを更新すれば、自動的にサイトは更新される
技術の選定理由
私はnpmとyarn両方入れているのですが、yarnの方がビルド時間などが短いためyarnを使っています。npmを使う場合はyarnに当たるコマンドの部分をnpm runに置き換えてください。
簡単に無料でブログを立てる方法としては、Netlifyを使う以外にもGitHub padeを使う方法があるのですが、こちらはGitHubのリポジトリをパブリック、つまりは誰でも見れる状態にしておかないといけないため、同じGitHubを使う中でもプライベートリポジトリでサイトを立てられるNetlifyを使用することにしました。
ビルドに関してはNetlifyのサービスを利用すれば自動で行えるので、そこも自動化したい場合は、月300分以上のビルドをしない、あるいは課金してもいい場合はNetflyのサービスでビルドするといいと思います。
私の場合は完全に無料で行いたかったので、ビルドはローカルで行うことにしました。
Netlifyにデプロイする
Netlifyで静的サイトのデプロイをするチュートリアルがQiitaにありましたので、実際に立ち上げる場合はそちらで試してみてから行うといいと思われます。
実際行った流れは、distファイルにビルドして、GitHubにアップロードしたdistファイルをNetlifyから読み取れるようにするという感じです。
ビルド設定の変更
ビルドの設定(package.jsonファイル)のコードの"scripts"の部分を以下のようにdistファイル出力に変更する。
~略
"scripts": {
"dev": "vuepress dev . --open --host \"localhost\"",
"build": "vuepress build . --dest dist"
},
~略
"vuepress dev . --open --host \"localhost\"",に関しては、yarn導入時はyarn devコマンド、それ以外はnpm run dev(npm導入時)あるいはvue run devを実行するとローカルホストで自動的に立ち上がる設定です。
"build": "vuepress build . --dest dist"に関しては、(devと似たようなコマンドなので詳細は省きますが、yarnの場合だと)yarn buildでそのプロジェクトのホームディレクトリに新たにdistファイルとしてビルドしたサイトを出力できる設定です。
ビルドされたdistファイルをGitHubに上げ、Netlifyからそのファイルを読み込むように設定すれば、GitHubを更新すれば自動的にNetlifyも更新できるようになります。
実際の手順
- 公式サイトに登録

sign upをクリックします。
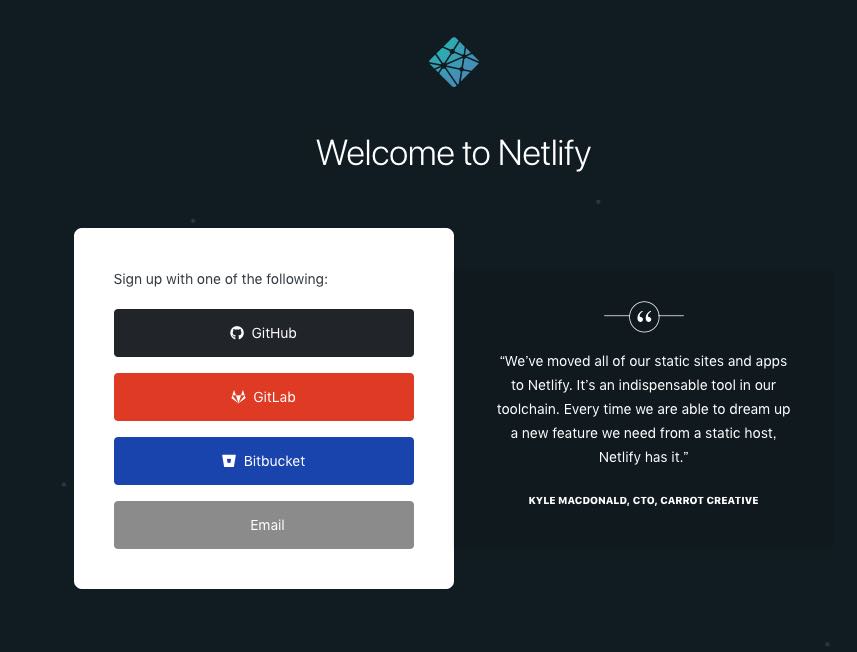
- 連携するサービスで登録するといいでしょう。私の場合はGitHubで登録して、そのまま連携しました。他のサービスでも構いません。

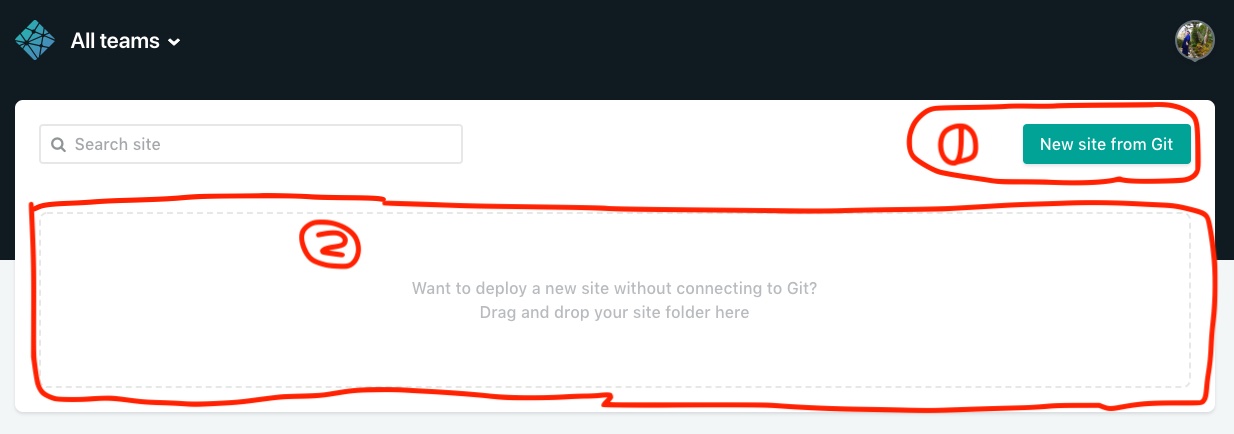
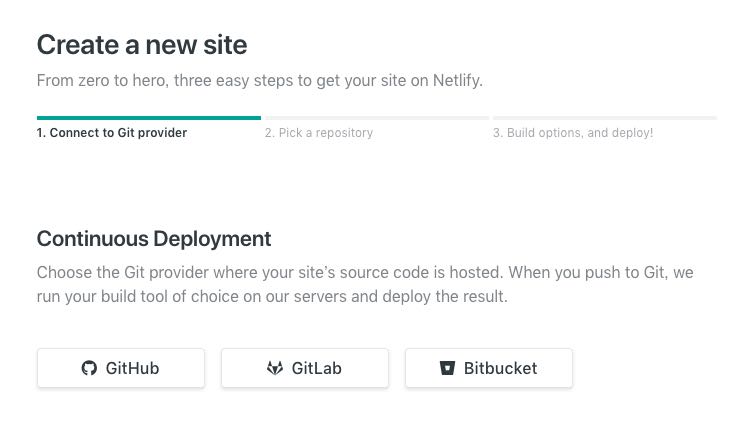
- GitHubからアップロードする際には以下の①をクリックします。zipファイルからアップロードする際は以下の②にzipファイルをドラッグ&ドロップすればアップロードできます。今回は詳しく説明しないので、知りたい方はZIP ファイルのアップロードをご確認ください。

- GitHubからアップロードする体で話を進めますが、GitHubのボタンをクリックして、連携を進めます。

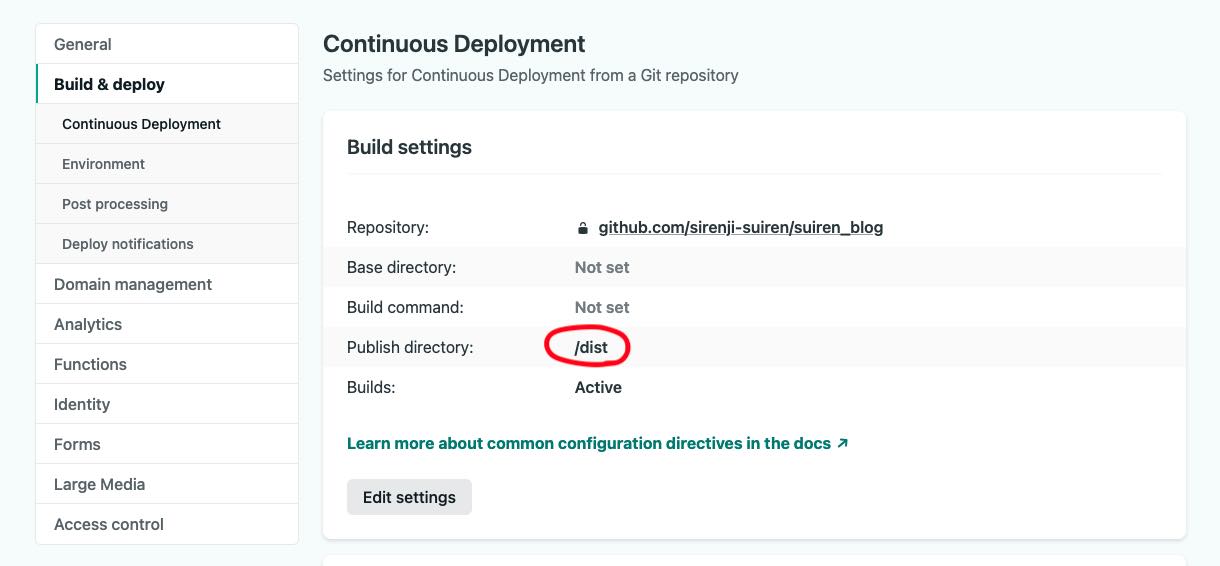
- 最後に、ローカルでビルドしたdistファイルを参照するよう、Publish directoryを
dist/にしデプロイします。ローカルでビルドしない場合は、build commandをnpm run buildだとか自分のビルドコマンドに設定すれば、Netlifyによる自動ビルドでビルドの手間は節約できます。(利用時間によっては有料になります)

まとめ
以上、Vuepressで無料ホスティングサービスNetlifyを使ったブログ立ち上げの手法についてのお話でした。とりあえず概観を見渡せるような記事を書いたつもりですが、後々更新しやすい環境をすでに手に入れているので、より詳しくできそうならアップデートしていきたいと思います。
このテーマの適用のさせ方についても、また記事に起こしたいと思います。
それではここまで読んでいただき、ありがとうございました!
参考リンク